Blog
Engineering Insights: Integrating Sponsored Listings in Your Search Results
Integrating sponsored listings or ads from an auction framework into your search results is a crucial step to monetizing your search results and providing your users with relevant results.
Published April 19, 2023 by Matt Sollars
Integrating sponsored listings or ads from an auction framework into your search results is a crucial step to monetizing your search results and providing your users with relevant results. This article dives into several technical topics to explain some of the obstacles you will likely face, along with methods to overcome them. Each has advantages and disadvantages, so we will outline several of each to help you ultimately make a decision that best suits your unique business needs.
Obstacle 1: Latency Considerations
Your adtech provider may have a service-level agreement (SLA) with you that aligns performance expectations, but that still cannot account for the inherent nature of the internet. The physical distance between your servers and those of your provider plays a large role in network latency. Also, the number of servers between yours and theirs (hops) plays another key part in lag. These things are mostly out of your provider’s control.
They can provide servers closer to yours based on physical regions, but beyond that, it gets complicated for you to close the gap further. That’s not even to mention the gaps between your servers and your users’ devices. Your adtech provider should address latency challenges and considerations with you, ensuring you understand the response times from the ad servers. A high-performing platform will have a response time for real time auctions of 15-20 ms — a speed that Koddi’s ad tech achieves.
Obstacle 2: Content Shift
Also known as cumulative layout shift, content shift describes the change in layout that occurs in some applications or websites when additional content is injected into existing content. This can result in a user losing their place or incorrectly selecting elements. To address this problem, correctly-sized placeholders should be used for additional content items added to the layout at various times. However, even with such care, users can miss the added content altogether.
For example, if the user has already scrolled beyond the first ad placeholder and you do not account for this, your user may not see the content you intended. There are other considerations needed for similar scenarios where the user starts perusing search results while the winning ads load. Another that comes to mind is if your product utilizes infinite scrolling for the search results.
Approach 1: Consolidated Calls

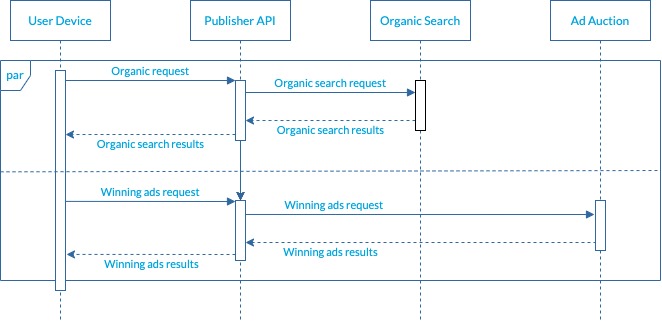
Many publishers will choose to consolidate multiple API calls into a single call to their server from their users’ devices. The typical workflow is to handle a user’s request for some search action as follows:
- Issue an API request to the publisher’s server.
- Perform the necessary actions to produce relevant search results.
- Request winning ads from the ad auction provider via a server-to-server API call.
- Respond to the client with the combined search results and winning ads.
- Display the search results and the winning ads interleaved appropriately.
All of this happens within milliseconds, and the search and the winning ads requests should be performed asynchronously for better performance. Awaiting both is necessary to fulfill the single request made from client to server. When the consolidated call meets UX requirements with regard to speed, the search results and winning ads will appear simultaneously for the user.
However, if the winning ads request takes too long, your users will be left waiting longer than you likely prefer for a good user experience. A go-to solution for this UX problem is to set a low timeout for the external winning ads call. The value for the timeout you choose depends on your UX requirements. If the call takes longer than the timeout, you could choose to not show any ads with the search results. You can see consolidated calls that meet UX requirements in action within our demo environment.
Pros
- Consolidated calls are easier to implement than many other approaches like the separated calls approach we’ll explore next.
- Your users won’t suffer long wait times before seeing results.
- No content/layout shift.
Cons
- Your users would benefit from a highly-targeted ad and they may miss out on that in some cases. For example, an ad for a local product or service could appear if the user has chosen to share location demographics with the publisher/application. If ads are forgone because of latency, the user may never see that product or service.
- You and your advertisers are missing out on potential revenue whenever excessive latency strikes on any winning ad calls.
- Solving for latency will likely be very costly. It’s possible to invest in cross-connects or a cloud direct connect (if cloud onramps are available) when co-locating your servers. However, you will have to look at other options if you want to connect from one cloud provider to another (e.g., VPN tunnels, private lines through your telco provider, virtual routers, etc.), each with tradeoffs in cost and setup efforts
Approach 2: Separated Calls

Another option is to make separate calls to the publisher’s server from users’ devices. When a user requests a search action, the following workflow could be used:
- Issue an API request to the publisher’s server for the search.
- Perform the necessary actions to produce the appropriate search results.
- Respond to the client with the search results.
- Render the search results. Render appropriately-sized placeholders for ads while waiting for actual results.
- Render the search results. Render appropriately-sized placeholders for ads while waiting for actual results.
- Issue another API request to the publisher’s server for the winning ads.
- Request winning ads from the ad auction provider via a server-to-server API call.
- Respond to the client with the winning ads.
- Render the winning ads by replacing corresponding placeholders.
The two separate calls back to the server should be performed asynchronously. Displaying placeholders should be quick and finish before processing any server responses.
Use JavaScript and the DOM for replacing the placeholders on web pages. For mobile or other native apps, utilize the available control library to hot-swap the placeholders (check for double buffering capabilities to make swaps flicker-free). Lastly, make use of easing transitions for those cases where the placeholders are not sized exactly to the actual results. You should still consider a timeout for the winning ads request.
However, with this approach, the timeout could be much higher. This is because your users will see their organic search results regardless of the time it takes for the winning ads to respond. That means you could set a higher timeout knowing that the user’s search results will be fully rendered well in advance. If the winning ads return much longer than hoped, but within the timeout, the user still has plenty to explore while “waiting” for the ads to appear. For an example of how placeholders are displayed, check out our demo application.
Pros
- Your users won’t suffer long wait times before seeing any results.
- You and your advertisers won’t miss out on revenue if winning ad responses are slightly delayed.
Cons
- This approach is much more difficult to implement on the front end.
- Content/layout shift could occur despite your best efforts.
- A lot of care needs to be taken when rendering winning ads.
Demonstration and Code Examples
Seeing is believing, so let’s see a demonstration of the scenarios discussed to this point. Our demo application showcases the two approaches described earlier, as well as illustrates the various scenarios that highlight some of the cons for each. You can also get the demo site’s code on GitHub.
Which Approach is Right for You?
It should be no surprise that the answer to this question is: it depends. Ideally, you will have a great sense of your company, your product, and your engineering team to make the right decision. We have some suggestions on how to choose appropriately. If your company and product demand a nearly flawless user experience, Consolidated Calls is an easy win. You should be prepared for occasional drops in impressions and clicks when the Internet just cannot keep up.
Although if your front-end engineering team is top-notch, they can likely pull off Separated Calls and keep your users happy by avoiding the possibility of content shift. We recommend you sincerely invest in UX design here as well. Implement the accommodations you think are sufficient, then observe how your users interact with that area of your product to adjust. Prioritizing revenue does not have to mean your users will suffer a poor experience.
It does mean that you should weigh the level of frustration they may be subjected to. Separated Calls are the way here. However, UX considerations are crucial for this approach to avoid layout recalculations (content shift). The amount of time and effort spent here will impact your one-time and ongoing costs to determine the appropriate balance for your product and user base.
You Know Best
You and your team should know best which traits of your product and users are most important. Use that information to choose the “right” approach. Then, measure, measure, and measure some more to see how your users interact. Lastly, these are not the only two approaches to displaying winning ads.
Research others then decide if any fit your needs better. Don’t be afraid to mix and match two or more techniques! Once you choose and implement, feel free to experiment with changes based on user feedback and observation. Ideally, perform A/B testing to pit the new against the old and choose a solid goal (impressions and/or clicks) to measure success against.
The experts at Koddi would love to talk through any questions or considerations you might have. Connect with our experts today!
You may be interested in
GET IN TOUCH
Ready to get started?
Don’t let your brand get lost in the noise. Partner with Koddi to unlock the power of commerce media and transform the way you engage with your customers. Our team of experts is here to help you navigate complexities and develop a strategy that drives results — no matter what industry – in as little as 45 days.